
23rd February 2022
What Is Deep Site Architecture In SEO?
What is website architecture?
Website architecture is the way your website pages are structured and linked together. Along with links and content, architecture is one of the three main pillars of SEO, so it’s important to get it right for the benefit of both your users and search engines. Good site architecture will help users to navigate your website and convert, and it will help search engine bots to crawl your website and understand it in order to serve it to the right people in SERPs.
What is deep site architecture?
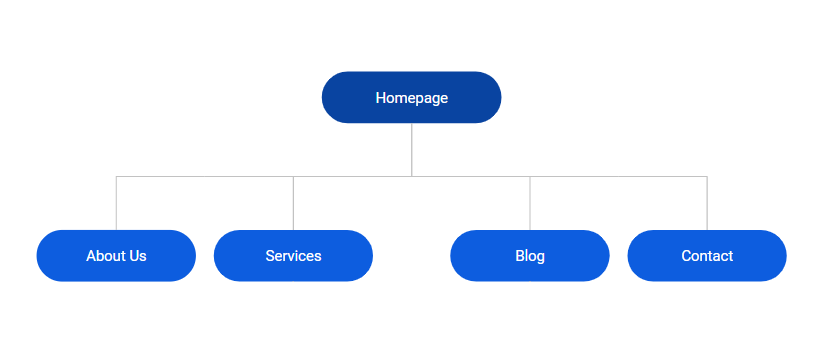
To understand what we mean when we talk about deep site architecture, it helps to think of your website in layers. Take this simplified hierarchical diagram of the SilverDisc website as an example:
Image

This diagram doesn’t show every page type - you’ll notice the absence of case studies, for example - but it demonstrates the architecture of a website in a simple way. You can see that the homepage is at the top and it links to the main pages such as service pages and the blog, and in turn, those pages link to deeper pages within the website, such as service types and blog post categories, and then the blog categories link even deeper, into the blog posts themselves. This is not a very deep site architecture in comparison to some, but it’s also certainly not a flat site architecture.
What is the difference between deep site architecture and flat site architecture?
Deep site architecture features several layers - sometimes many more than there are in the above example. A flat site architecture, on the other hand, will only have one layer. This means that all of the pages are just one click away from the homepage. For example, imagine the above example with just one layer below the homepage:
This would be a flat site architecture. Another example would be a one-page website, where there may be a menu with links, but those links simply take the user further down one long page.
Image

How does site architecture affect the user experience?
So, which type of site architecture should you implement and how will it affect user experience? It really depends on the nature and amount of content you want to put on your website. For example, lead generation websites for businesses whose transactions take place offline might have more of a flat structure - think independent shops, restaurants or beauty salons. On the other hand, consider a large ecommerce website with thousands of products. Can you imagine if a website like this had a flat architecture? Without different category levels and page types, it would be chaos trying to find anything - not a good user experience at all. Plus, if you want people to buy from your website, this will naturally mean having a deeper architecture as customers progress through the checkout process.
What type of site architecture is better for SEO?
In regards to SEO, good site architecture is all about helping search bots to successfully crawl your website by ensuring pages are all properly linked to each other. If you don’t have a huge amount of content or a wide range of products, a flatter structure may suit you and your site will probably be quite easy to understand and crawl. If you have a deeper site structure, it will be even more important to ensure appropriate internal linking. If a page doesn’t have many internal links pointing to it, not only will it be harder for bots to find, but when they do, they will think the page isn’t as important because you haven’t signalled its importance by linking to it. It won’t be easy for the user to find it, either.
Essentially, the higher up the “hierarchy” the page is, the more links it will probably have pointing to it across your site, and the more “link juice” and importance it will have in the eyes of Google. For example, the homepage sits at the top of the hierarchy and it’s likely that every single page on your website will link back to it because there will be a logo with a link to the homepage in the page header. The same can be said for pages that sit just underneath the homepage, such as top-level product category pages, service pages or the blog listing page - they are likely to be in your header and footer, with links to them on every page. The deeper pages may not have links in the header or footer, so it’s important to ensure they have appropriate links going to them from other pages so they can be found by bots and users.
In short, either type of architecture is fine for SEO and users if it is done well and if it makes sense for your business, your content and the conversions you want people to make. However deep your site architecture might be, good internal linking is crucial for a good user experience and improved SEO.
Having said all that, if your website has a flat architecture with little content, one thing that will greatly help with your SEO is adding more content to it. Google loves websites that are regularly updated with new content, and it loves content with staying power, too. Blogging or adding case studies can help you to meet both of those needs because new, evergreen content can provide some freshness to your website now, and then as it gets older, it can help with your SEO for years to come. Content gives you new opportunities to target different keywords, and it also gives you more opportunities for internal linking.
But while more content is great, there is such thing as having a site architecture that is too deep, if it prevents users from finding what they are looking for. While you should keep search engines in mind, user experience is paramount.
How can you achieve optimal site architecture?
The best time to think about website architecture is before you build the website. The second best time is now. Here are four quick tips:
- Start by drawing out your existing page hierarchy to see what you are dealing with.
- Consider which pages are more important and should be further up your hierarchy.
- What are the customer journeys like? Site architecture can affect how easy or cumbersome it is for customers to complete actions, so it’s worth reviewing navigation to ensure the user experience is as good as it can be.
- Look at the links in your header, footer and breadcrumbs, as well as other elements such as related blog posts or case study pods, to make sure the most important pages are being linked to here. You can also consider cross-linking between products or services and blog posts or case studies.
If you would like any help with improving your site architecture or building a website that has an optimal architecture right from the start, get in touch with SilverDisc.






