26th June 2019
Using WebP Images to Improve Page Speed
The SilverDisc development team are always on the lookout for ways to improve website performance. With the heaviest part of a web page being imagery, it is one of the most important things to get right. I’ve written about optimising imagery in a previous blog post.
I’m going to go one step further today, and discuss the WebP image format.
So, What is WebP?
According to Google, who introduced the format in 2010, “WebP is a modern image format that provides superior lossless and lossy compression for images on the web. Using WebP, webmasters and web developers can create smaller, richer images that make the web faster.”
Why Use WebP?
The sole benefit of using WebP is the reduced file size this format offers without having to reduce image quality. This is especially important on the web, where every kilobyte saved contributes to a faster page speed and improved user experience. SilverDisc have recently introduced WebP images to the new Be Wiser site, and have been able to increase page speed scores dramatically.
To help demonstrate, see the two images below. One is saved as a JPEG, and the other has been saved as a WebP image. There is no noticable difference in quality of the images, but the WebP image has been reduced in file size by 60%.

JPEG - 104 KB File Size

WebP - 42 KB File Size (60% reduction in file size.)
Sounds Great, Right?
So no problems so far. High quality images at less than half the file size seems like an ideal solution. Sadly, nothing on the web is ever that easy. Not every browser available will offer the support needed to display WebP images.

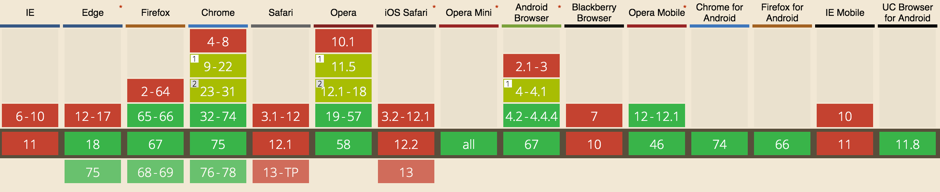
The table above demonstrates which of the most common browsers support WebP. Notice Safari being among the culprits which do not. That’s all Mac and iPhone users unable to make reap the benefits of WebP (unless they are sensible enough to download a better browser).
At the time of writing this blog, 78.81% of the global population use a browser which supports WebP images. Now, even with this majority, fully committing to WebP would leave 21.19% of your users missing out on images altogether. We need to find a solution that works for everybody.
Keeping Everybody Happy
Ok, so we need to deliver super-fast WebP images to those who can see them, but provide an alternative for those who can’t. Let me introduce the HTML5 picture tag.
<picture>
<source srcset="/images/lion.webp" type="image/webp" />
<source srcset="/images/lion.jpg" type="image/jpeg" />
<img alt="A Lion" src="/images/lion.jpg" />
</picture>
The picture tag allows us to provide multiple versions of the image, in priority order. In this code example we ask the browser to render the WebP image first. If unable to do so it will fall back to the JPEG version. This approach serves the smaller faster loading image to the majority, but will not punish the minority.
To Finish
Making the switch to WebP is just one of the many methods SilverDisc implements to improve website speed. If you feel like your website is letting you down, why not get in touch with us, and see how we can help? Contact us online or call 01536 316100.






